 Hace unos pocos meses escribí un artículo para indicar cómo se podían refrescar los Snippet de los Dashboard.
Hace unos pocos meses escribí un artículo para indicar cómo se podían refrescar los Snippet de los Dashboard.
En este caso, voy a explicar la actualización de los Snippet por Ajax en el resto de páginas, porque PHPRunner tiene muchos casos en que refresca la información por Ajax y si en esa página hemos indicado un Snippet, no se refrescaría.
Como política general a la hora de escribir aplicaciones, todo lo que podamos actualizar por Ajax, será muy agradecido por los usuarios de esa aplicación, por ello es muy recomendable actualizar por Ajax en vez de refrescar toda la página.
Objetivo
Actualizar una información de Snippet en actualización de información INLINE. En este caso PHPRunner hace la actualización por Ajax y sólo actualiza la información del GRID de los registros.
DEMO: https://fhumanes.com/snippet_ajax/
Solución Técnica
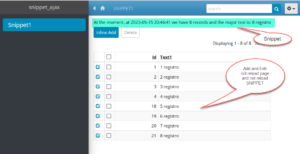
Ejemplo del aspecto del ejemplo que he hecho.
 Para que el ejemplo sea muy simple y se pueda entender mejor la solución, lo que he hecho es crear un Snippet por encima de los botones que muestra la fecha de ejecución del Snippet y el mayor valor de todos los registros, del campo «Text1».
Para que el ejemplo sea muy simple y se pueda entender mejor la solución, lo que he hecho es crear un Snippet por encima de los botones que muestra la fecha de ejecución del Snippet y el mayor valor de todos los registros, del campo «Text1».
La altas y ediciones, se hacen INLINE, por lo que el sistema no recarga la página y por ello, el Snippet no se actualiza. Esto es lo que vamos a resolver con el siguiente código.
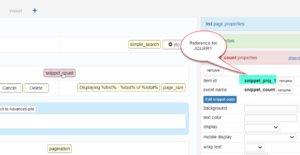
 Vamos necesitar el nombre del Snippet que figura en el HTML que genera PHPRunner. Hay que seguir lo que indica la figura.
Vamos necesitar el nombre del Snippet que figura en el HTML que genera PHPRunner. Hay que seguir lo que indica la figura.
Vamos a crear 2 ficheros.
1.- El «snippet_proj_1.php» es el código del Snippet (propiamente dicho):
<?php
$rs = DB::Query("select count(*) count from snippet1");
$count = $rs->value("count");
$rs = DB::Query("select max(text1) major from snippet1");
$major = $rs->value("major");
$date = new DateTime();
$date1 = $date->format('Y-m-d H:i:s');
$html = "At the moment, at $date1 we have $count records and the major text is: $major";
echo $html;
2.- el «snippet_proj_1_ajax.php«, que es el facilita el contexto de ejecución de PHPRunner cuando se solicita el refresco. Este puede tener este mismo código en todos los casos.
<?php
require_once("../include/dbcommon.php"); // DataBase PHPRunner
require("snippet_proj_1.php");
Para solicitar el refresco he escrito código JavaScript en el evento «JavaScript OnLoad event».
this.on('afterInlineAdd', function( fieldsData ) {
// console.log("incio del reload");
$.ajax({ // Reload the Snippet
url: 'MyCode/snippet_proj_1_ajax.php',
dataType: "html",
type: "Get",
data: { }
}).done(function (response) {
// console.log("Justo antes de reload de snippet");
$('span[data-itemid="snippet_proj_1"').html(response);
});
});
En la línea 10 está el nombre del Snippet, para buscarlo por JQUERY y sustituir su contenido por que el se recibe de la URL de línea 4.
Creo que ha quedado muy simple y que vais a poder utilizarlo en muchas circunstancias.
Para cualquier duda o lo que necesitéis, contactar conmigo a través de mi email: [email protected]
Os dejo los fuentes del proyecto para que lo podáis descargar y personalizar en vuestro Pc.

