 Estando de vacaciones un desarrollador de PHPRunner me escribió que necesitaba capturar una foto por la cámara del PC o del teléfono, pero no quería que el usuario tuviese la opción de tomarla de los archivos del equipo.
Estando de vacaciones un desarrollador de PHPRunner me escribió que necesitaba capturar una foto por la cámara del PC o del teléfono, pero no quería que el usuario tuviese la opción de tomarla de los archivos del equipo.
Yo entendí, por los datos que me indicaba, que era como un fichaje de entrada a trabajar, pero con teletrabajo, es decir, verificando la personalidad de la persona que inicia la labor del día.
Objetivo:
Programar una solución para obtener un registro con los datos del usuario:
- Fecha hora de la operación, tomada en el servidor.
- Coordenadas GPS, para obtener la ubicación del usuario conectado.
- Fotografía captura online, del usuario conectado al sistema.
Demo: https://fhumanes.com/captureImage/
Solución Técnica:
Para la captura de la imagen he utilizado la biblioteca JavaScript de este enlace: https://github.com/bensonruan/webcam-easy, me pareció la más sencilla de utilizar y la que mejor podría integrar en PHPRunner.
Para la captura de las coordenadas de GPS he utilizado mi plugin de Geolocalización . No he querido trabajar mucho el ejemplo porque lo importante de él es la captura de la foto.

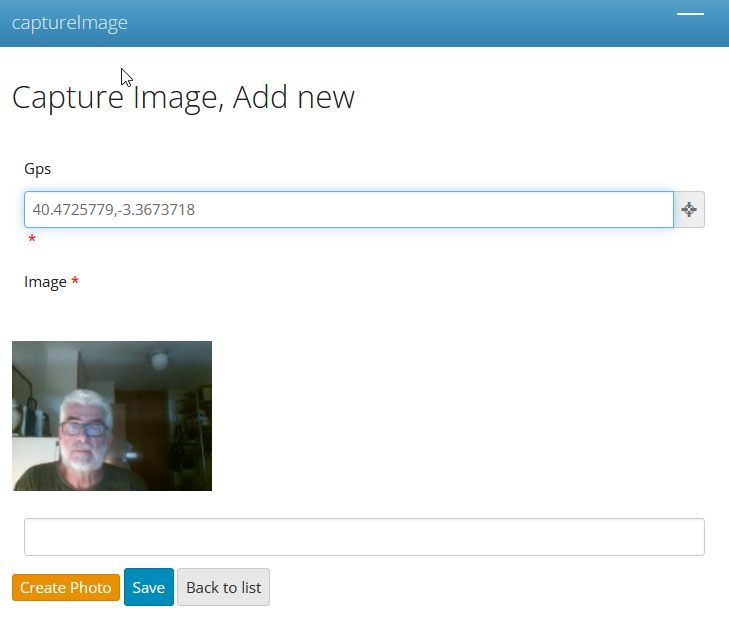
Este es el aspecto que he dejado.
El campo GPS, que es del plugin anteriormente mencionado, captura las coordenadas de forma asíncronas y se inicia ese proceso cuando se hace clic en el campo.
La librería de JavaScript muestra el vídeo en vivo y captura la imagen cuando se ejecuta un comando, en este caso el comando se ejecuta cuando se pulsa el botón «Create Photo». Este botón, además de captura la foto (el formato es PNG en Base 64), además hace click sobre el botón «Save».
Contenido del Snippet que facilita el HTML que requiere la captura de imagen:
$html = <<<EOT <!-- <script src="https://unpkg.com/webcam-easy/dist/webcam-easy.min.js"> </script> --> <script src="MyCode/webcam-easy.min.js"> </script> <div align="left"> <p align="left"> <video id="webcam" autoplay playsinline width="160" height="120"></video> <canvas id="canvas" class="d-none"></canvas> <!-- <audio id="snapSound" src="audio/snap.wav" preload = "auto"></audio> --> </p> </div> EOT; echo $html;
Código del botón «Create Photo»:
var ctrl = Runner.getControl(pageid, 'image');
// Camera definition
const webcamElement = document.getElementById('webcam');
const canvasElement = document.getElementById('canvas');
const webcam = new Webcam(webcamElement, 'user', canvasElement);
webcam.start() // Start camera
.then(result =>{
console.log("webcam started");
})
.catch(err => {
console.log(err);
});
let picture = webcam.snap(); // capture Photo
webcam.stop(); // Stop Camera
$('#webcam').hide(); // Hide camera
// Download Image || Format base64
ctrl.setValue(picture); // Copy image PNG to field of PHPRunner
$('#saveButton1').click(); // Click of Save Button
return false;
Evento de PHPRunner «JavaScript onload Event»:
// Camera definition
const webcamElement = document.getElementById('webcam');
const canvasElement = document.getElementById('canvas');
const webcam = new Webcam(webcamElement, 'user', canvasElement);
webcam.start()
.then(result =>{
console.log("webcam started");
})
.catch(err => {
console.log(err);
});
// Hacer clic en el campo GPS para que se cargen las coordenadas
$('#value_gps_1').trigger('click');
var ctrl_image = Runner.getControl(pageid, 'image');
var ctrl_gps = Runner.getControl(pageid, 'gps');
// Control Before Save Forms
this.on('beforeSave', function(formObj, fieldControlsArr, pageObj){
var image = ctrl_image.getValue();
var gps = ctrl_gps.getValue();
if ((image == '')|| (gps == '') ){
alert("GPS coordinates and image capture must be completed");
Runner.delDisabledClass ( pageObj.saveButton );
return false;
}else{
return true;
}
});
Como siempre, os dejo el proyecto para que lo descarguéis y configuréis en vuestros PC y para cualquier duda, poner en contacto a través de mi email [email protected].

