![]() Hasta este momento, no disponía de un ejemplo en donde pudiera realizar diagramas dinámicamente y que fuese almacenado como “datos”, para poderlos tratar en los programas PHPRunner.
Hasta este momento, no disponía de un ejemplo en donde pudiera realizar diagramas dinámicamente y que fuese almacenado como “datos”, para poderlos tratar en los programas PHPRunner.
El fabricante DevExtreme, del que ya os expliqué cómo utilizar una tabla Pivot de gran potencia de análisis, tiene muchas soluciones que fácilmente se pueden integrar en PHPRunner y en esta ocasión he seleccionado la solución de creación de Diagramas. Tiene muchos ejemplos, con su correspondiente código que se puede incorporar a nuestros proyectos.
Objetivo
Realizar Diagramas y guardar su definición en un campo de la base de datos
DEMO: https://fhumanes.com/diagramas/
Solución Técnica
Como he indicado he utilizado la solución de DevExtreme Jquery. En su última versión V23.2, utiliza Jquery 3.5, por lo que nos exige una versión de PHPRunner que utilice esta misma versión, por ello el ejemplo está realizado en PHPRunner v10.91.
Si miráis os ejemplos del fabricante podréis comprobar que hace muchas, muchas funciones, pero en este caso el ejemplo es muy básico, para que veías lo simple que es integrar cualquier solución de este fabricante en un proyecto de PHPRunner.
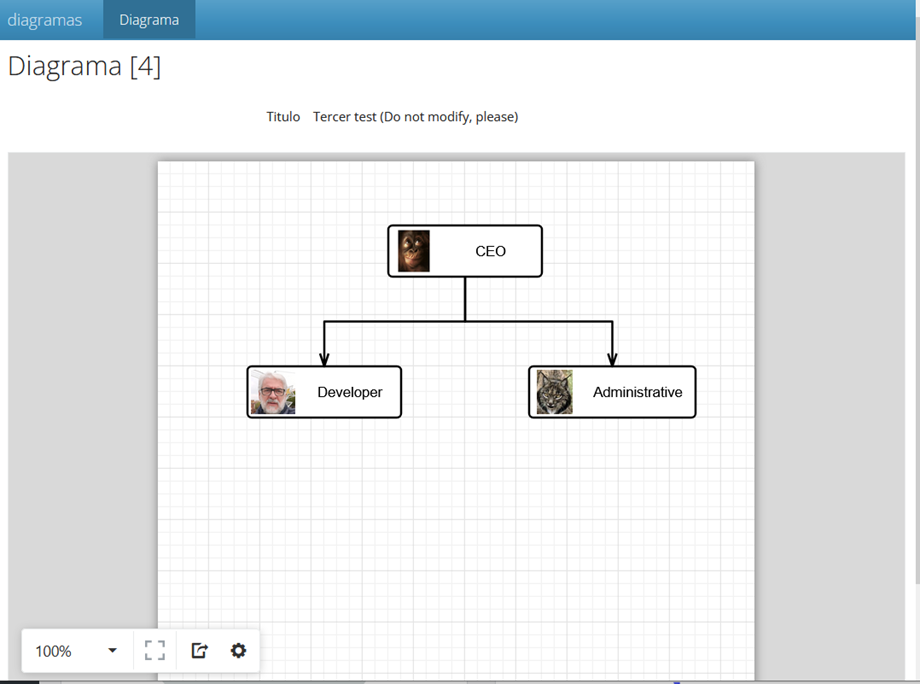
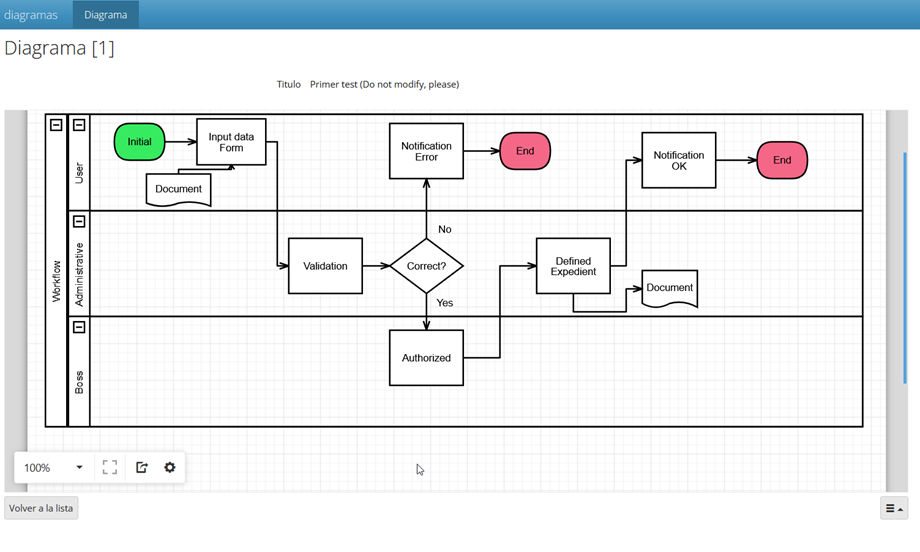
 Los diagramas que permite el ejemplo son muy variados. La definición se almacena en un fichero JSON que se puede tratar con el programa o crear el mismo, a partir de los datos de tu aplicativo (por ejemplo lo organigramas de una empresa).
Los diagramas que permite el ejemplo son muy variados. La definición se almacena en un fichero JSON que se puede tratar con el programa o crear el mismo, a partir de los datos de tu aplicativo (por ejemplo lo organigramas de una empresa).
En este caso el organigrama se ha creado manualmente, he incluso las imágenes están almacenadas en el fichero JSON.
Se puede personalizar, prácticamente todo y la solución gráfica en el navegador es muy buena, por lo que si tenéis la necesidad de hacer gráficos en vuestros desarrollos, esta alternativa puede ser la solución.
Para la integración he creado 2 Snippet y el JavaScript está incluido en el evento JavaScript OnLoad .
- “diagrama_snippet_library“
$html = <<< EOT <script src="https://cdn3.devexpress.com/jslib/23.2.3/js/dx-diagram.min.js"></script> <link rel="stylesheet" type="text/css" href="https://cdn3.devexpress.com/jslib/23.2.3/css/dx.softblue.css" /> <link rel="stylesheet" href="https://cdn3.devexpress.com/jslib/23.2.3/css/dx-diagram.css" /> <script type="text/javascript" src="https://cdn3.devexpress.com/jslib/23.2.3/js/dx.all.js"></script> EOT; echo $html;
- “diagrama_snippet_field“
$html = <<<EOT
<style>
#diagram {
height: 500px;
}
</style>
<div class="dx-viewport">
<div class="demo-container">
<div id="diagram"> </div>
</div>
</div>
EOT;
echo $html;
- El código de “JavaScript Onload event” de la página EDIT
var ctrl_definicion = Runner.getControl(pageid, 'definicion');
ctrl_definicion.hide();
var diagram = $('#diagram').dxDiagram().dxDiagram('instance');
var diagramContent = ctrl_definicion.getValue();
diagram.import(diagramContent); // load diagram content to a diagram
this.on('beforeSave', function(formObj, fieldControlsArr, pageObj){
var diagramContent = diagram.export(); // load diagram content to a variable
console.log(diagramContent);
ctrl_definicion.setValue(diagramContent);
// ctrl_definicion.show();
return true;
});
Los otros eventos “JavaScript OnLoad” de las páginas ADD y VIEW, son similares y los podéis ver en el ejemplo.
Espero que os guste y como siempre, podéis contactar conmigo a través de mi email [email protected].
Os dejo los fuentes del ejemplo para que lo podáis probar en vuestros equipos.