 El nombre y todo en este artículo os va a ser muy raro.
El nombre y todo en este artículo os va a ser muy raro.
No es ni más ni menos que un conjunto de soluciones que habitualmente se pueden utilizar en PHPRunner y que están usadas en muchos de los ejemplos y que por ser genéricas no sé localizarlas fácilmente entre todos los artículos.
Para que sea fácilmente identificable, hago esta lista:
- Utilización de varias páginas para una acción en una única página. (definición, ejecución y lógica de programación dependiendo del nombre de la página).
- Modificación (ajustes) del tamaño de las páginas POPUP de PHPRunner.
- Creación (por botón custom) de una ventana POPUP. Cierre de la ventana (fácil) al terminar la acción.
- Eliminación de los paneles de menú de una página ( clave de IFRAME).
Seguramente este artículo seguiré utilizando como recopilación de otros similares a los descritos.
Objetivo
Disponer de una artículo donde se recojan soluciones habituales que se utilizan en los proyectos de PHPRunner.
DEMO: https://fhumanes.com/guia76/
Solución Técnica
En este apartado no hay mucho que explicar. Seguramente, soy el usuario que más utiliza la información de este portal, por ello, necesito que esté accesible y fácilmente localizable este tipo de ejemplos. Además, me sirven para redirigir a los a los usuarios que hacen preguntas sobre estos temas.
El ejemplo es muy sencillo: Tenemos la table “Item” y la tabla “Code”.
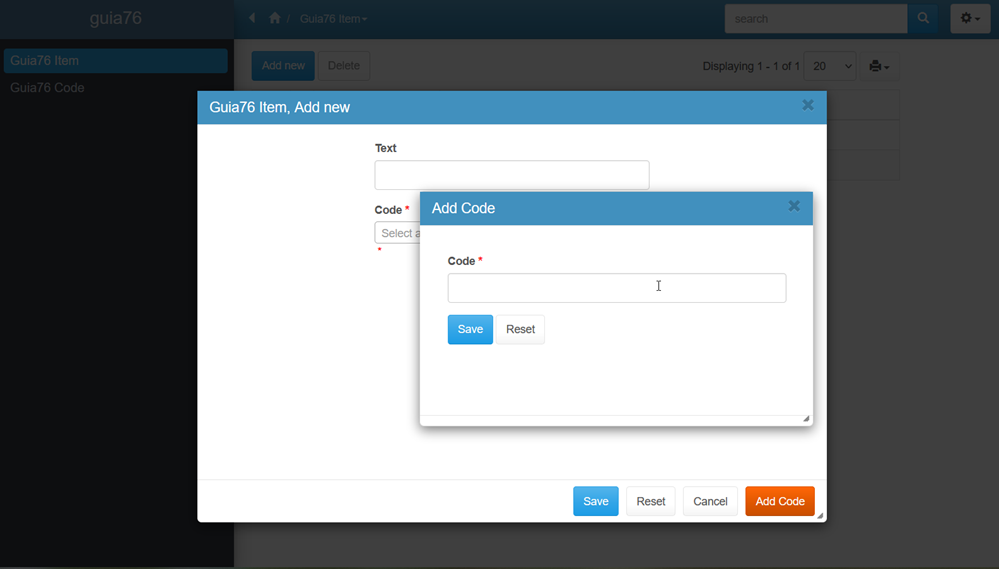
 En la table “Item” se hace ADD y EDIT en ventana POPUP que se modifica el tamaño de la ventana y en proceso de alta, se puede pulsar botón naranja, para dar de alta en la tabla “Code”. Cuando en “Code”, que utiliza un nombre especial de página “add_special”, termina la operación se cierra esta ventana.
En la table “Item” se hace ADD y EDIT en ventana POPUP que se modifica el tamaño de la ventana y en proceso de alta, se puede pulsar botón naranja, para dar de alta en la tabla “Code”. Cuando en “Code”, que utiliza un nombre especial de página “add_special”, termina la operación se cierra esta ventana.
En el EDIT o ADD de la table “Item” se utiliza el plugin “Select2_ajax”, porque no he encontrado la forma en que los nuevos elementos del LOOKUP, aparezcan dinámicamente.
Los eventos de ADD, de la tabla “Code” tienen programación diferente para las 2 páginas de ADD de esta tabla.
También, para forzar el ejemplo, he hecho la página de la POPUP programada, he utilizado la funcionalidad de eliminación de los paneles de menú que tiene en diseño.
No busquéis una lógica a lo que hace el ejemplo, pues he forzado el mismo para recoger los códigos descritos y que el mismo sea sencillo y con poco código.
1, 3 y 4.- Utilización de varias páginas:
var popup_a = Runner.displayPopup({
url: "guia76_code_add.php?page=add_special&iframe=y",
height: 300,
header: '<h2>Add Code</h2>',
afterCreate: function(popup_a) {
window.popup_a = popup_a;
}
});
return false;
Con un botón creamos la venta POPUP de ADD (add_special). También se pasa el parámetro “iframe” para que elimine de esa página los paneles del menú lateral y de cabecera.
if($_SESSION['iframe']=='y') {
$xt->assign("left_block", false); // Turn off Menú left
$xt->assign("supertop_block", false); // Turn off Menú top
}
En evento “Before Display” de la página ADD de la tabla “Code” consultamos si tenemos que retirar los paneles.
// Capture the URL parameter "iframe"
if(isset($_GET['iframe']) AND $_GET['iframe'] !== '' ) {
$_SESSION['iframe'] = $_GET['iframe'];
} else {
unset($_SESSION['iframe']);
}
Para disponer de la variable de sesión “iframe”, en el evento “After application Initialized” hemos incluido el código anteriormente presentado. Lo que hace es crear la variable si el parámetro existe.
// If I am based on ADD, then the Popup window closes
if( $pageObject->pageName == "add_special" ) {
// Close Windows Popup
$html = <<<EOT
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
<div>
<p>add new Code</p>
</div>
<script>
// window.parent.location.reload();
window.parent.popup_a.close();
</script>
</body>
</html>
EOT;
echo $html;
exit();
}
Este código está en el evento “After record added” y lo que hace es si está utilizando la página “add_special”, la de la POPUP, crea una HTML en donde lleva un JavaScript para cerrar la ventana POPUP. Está comentada la función de JavaScript para recargar la página padre (se utiliza si estamos en LIST o similar.
2.- Modificación del tamaño de la ventana POPUP.
// modify popup windows
$(".modal-body").css("height", "450px");
Con JQUERY se identifica la clase que define las características de este tipo de ventanas y se cambia sus atributos, en este caso, el alto de la ventana.
También, se ha definido un “Custom CSS”, para mejorar el aspecto de estas ventanas:
.modal-header {
background-color: #4190BE;
color: white;
}
.modal-header > h2 {
color: white;
}
Podéis consultarme lo que necesitéis en mi cuenta de email [email protected]
Como siempre, os dejo el proyecto para que lo podáis instalar en vuestros PC’s.


