 Con la versión 10.8 de PHPRunner se mejora y se potencia los paneles de tipo Snippet en los cuadros de mando (DashBoard).
Con la versión 10.8 de PHPRunner se mejora y se potencia los paneles de tipo Snippet en los cuadros de mando (DashBoard).
La solución del plugin de Anychart no se puede utilizar en este tipo de panel y es por ello que he realizado este desarrollo, de cara a que podamos utilizar toda la potencia de AnyChart (que es mucha e impresionante).
Objetivo
Poder utilizar todo el potencial de AnyChart en los paneles del tipo Snippet en la versión de PHPRunner 10.8, en las mejoras de los DashBoard.
Solución técnica
He querido que la solución sea mucho más simple que el plugin de AnyChart, pero que guarde similitud tanto en los parámetros como el código complementario de la definición del gráfico, con el fin de que se pueda pasar de plugin a snippet, y viceversa.
DEMO: https://fhumanes.com/map_anychart/
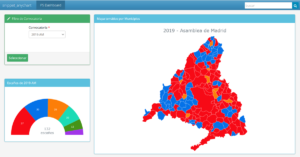
 El ejemplo realizado es muy pequeño. Sólo incluyo un panel de selección, un gráfico y un mapa temático. Lo he hecho así para que sea más sencillo de leer e interpretar, ya que el ejemplo que realicé anteriormente (proyecto elecciones) por su amplitud resulta complejo de estudiar para los que se inician en el uso de Anychart. Este ejemplo comparte la misma base de datos que el anteriormente mencionado, por los que aquellos que sean más expertos, pueden comparar la simplicidad de esta solución con respecto a la de utilización del plugin de AnyChart.
El ejemplo realizado es muy pequeño. Sólo incluyo un panel de selección, un gráfico y un mapa temático. Lo he hecho así para que sea más sencillo de leer e interpretar, ya que el ejemplo que realicé anteriormente (proyecto elecciones) por su amplitud resulta complejo de estudiar para los que se inician en el uso de Anychart. Este ejemplo comparte la misma base de datos que el anteriormente mencionado, por los que aquellos que sean más expertos, pueden comparar la simplicidad de esta solución con respecto a la de utilización del plugin de AnyChart.
Por ejemplo, los snippet del gráfico y del mapa, tiene el siguiente código.
Gráfico:
// Header
$idConvocatoria = $_SESSION['idConvocatoria'];
$rs = DB::Query("SELECT idConvocatoria, Titulo FROM convocatoria where idConvocatoria = $idConvocatoria");
$data = $rs->fetchAssoc();
$header = "Escaños de ".$data['Titulo'];
/* POSIBLES PARAMETERS
------------------------------------------------------------------------------------------------------------------
$settings["php_include"] = "MyCode/anychart.php"; // File where PHP code is included
$settings["js_anychart"] = ["anychart-base.min.js","anychart-exports.min.js","anychart-ui.min.js"]; // AnyChart javascript libraries
$settings["theme"] = "pastel.min.js"; // AnyChart Themes, color definition
$settings["language"] = "en-us.js"; // AnyChart language interface
$settings["decimalsCount"] = 2; // Default: number decimals
$settings["zeroFillDecimals"] = "false"; // Default: fill decimal places to zero
$settings["decimalPoint"] = "."; // Default: decimal point symbol
$settings["groupsSeparator"] = ","; // Default: thousands symbol
$settings["height"] = ""; // Default: Don't force size
$settings["id_container"] = ""; // Default: Don't force the id Contaner
-------------------------------------------------------------------------------------------------------------------
*/
// Parámetros para la construcción de los gráficos
$settings = array();
$settings["php_include"] = "MyCode/semidonut.php"; // File where PHP code is included
$settings["js_anychart"] = ["anychart-base.min.js"]; // AnyChart javascript libraries
$settings["theme"] = ""; // AnyChart Themes, color definition
$settings["language"] = "es-es.js"; // AnyChart language interface
$settings["decimalsCount"] = 2; // Default: number decimals
$settings["zeroFillDecimals"] = "false"; // Default: fill decimal places to zero
$settings["decimalPoint"] = ","; // Default: decimal point symbol
$settings["groupsSeparator"] = "."; // Default: thousands symbol
$settings["height"] = "180px"; // Default: Don't force size
require_once("MyCode/function_anychart.php"); // Snippet_anychart
$html = snippet_anychart($settings);
echo $html;
Mapa:
$idConvocatoria = $_SESSION['idConvocatoria'];
// Header
$header = "Mapa temático por Municipios";
/* POSIBLES PARAMETERS
------------------------------------------------------------------------------------------------------------------
$settings["php_include"] = "MyCode/anychart.php"; // File where PHP code is included
$settings["js_anychart"] = ["anychart-base.min.js","anychart-exports.min.js","anychart-ui.min.js"]; // AnyChart javascript libraries
$settings["theme"] = "pastel.min.js"; // AnyChart Themes, color definition
$settings["language"] = "en-us.js"; // AnyChart language interface
$settings["decimalsCount"] = 2; // Default: number decimals
$settings["zeroFillDecimals"] = "false"; // Default: fill decimal places to zero
$settings["decimalPoint"] = "."; // Default: decimal point symbol
$settings["groupsSeparator"] = ","; // Default: thousands symbol
$settings["height"] = ""; // Default: Don't force size
$settings["id_container"] = ""; // Default: Don't force the id Contaner
-------------------------------------------------------------------------------------------------------------------
*/
// Parámetros para la construcción de los gráficos
$settings = array();
$settings["php_include"] = "MyCode/p5_mapa_municipio.php"; // File where PHP code is included
$settings["js_anychart"] = ["anychart-core.min.js","anychart-map.min.js","../../../../MyCode/maps/MunicipiosMadrid.js"]; // AnyChart javascript libraries
$settings["theme"] = "pastel.min.js"; // AnyChart Themes, color definition
$settings["language"] = "es-es.js"; // AnyChart language interface
$settings["decimalsCount"] = 2; // Default: number decimals
$settings["zeroFillDecimals"] = "false"; // Default: fill decimal places to zero
$settings["decimalPoint"] = ","; // Default: decimal point symbol
$settings["groupsSeparator"] = "."; // Default: thousands symbol
$settings["height"] = ""; // Default: Don't force size
$settings["id_container"] = "mapas_municipios"; // Default: Don't force the id Contaner
require_once("MyCode/function_anychart.php"); // Snippet_anychart
$html = snippet_anychart($settings);
echo $html;
El plugin se ha sustituido por fichero que tiene una función «snippert_anychart» que hace lo mismo que el plugin, y su código es:
<?php
// Functión que construye toda la parte común que utiliza AnyChart cada vez que se invoca
function snippet_anychart($settings)
{
$include = "MyCode/anychart.php";
$libraries = ["anychart-base.min.js"];
$theme = "";
$language = "en-us.js";
$decimalsCount = 2;
$zeroFillDecimals = false;
$decimalPoint = ".";
$groupsSeparator = ",";
$height = "";
$id_container = "";
$id_field = rand(1, 100000);
if($settings["php_include"]) { $include=$settings["php_include"]; }
if($settings["js_anychart"]) { $libraries=$settings["js_anychart"]; }
if($settings["theme"]) { $theme=$settings["theme"]; }
if($settings["language"]) { $language=$settings["language"]; }
if($settings["decimalsCount"]) { $decimalsCount=$settings["decimalsCount"]; }
if($settings["zeroFillDecimals"]) { $zeroFillDecimals=$settings["zeroFillDecimals"]; }
if($settings["decimalPoint"]) { $decimalPoint=$settings["decimalPoint"]; }
if($settings["groupsSeparator"]) { $groupsSeparator=$settings["groupsSeparator"]; }
if($settings["height"]) { $height=$settings["height"]; }
if($settings["id_container"]) { $id_container=$settings["id_container"]; }
if($settings["id_field"]) { $id_field=$settings["id_field"]; }
if ($id_field == '') $id_field = rand(1, 100000);
$javascript = '';
foreach ($libraries as &$file) {
$javascript .= <<<EOT
<script src="plugins/controles/anychart/js/$file" charset="utf-8"></script>
EOT;
}
if ($theme <>'') {
$theme = "<script src=\"plugins/controles/anychart/themes/".$theme ."\"></script>";
} else {
$theme = '';
}
if ($language <>'') {
$language = "<script src=\"plugins/controles/anychart/locales/".$language ."\"></script>";
} else {
$language = '';
}
if ($id_container <>'') {
$id_field = $id_container;
}
if ($height == '') {
$style = <<<EOT
<style>
@media screen and (max-width:320px) {
html, body, #container_$id_field {width: 100%; height: 200px; margin: 0; padding: 0; }
}
@media screen and (max-width:480px) and (min-width:320px) {
html, body, #container_$id_field {width: 100%; height: 250px; margin: 0; padding: 0; }
}
@media screen and (max-width:768px) and (min-width:480px) {
html, body, #container_$id_field {width: 100%; height: 300px; margin: 0; padding: 0; }
}
@media screen and (max-width:1024px) and (min-width:768px) {
html, body, #container_$id_field {width: 100%; height: 400px; margin: 0; padding: 0; }
}
@media screen and (min-width:1024px) {
html, body, #container_$id_field {width: 100%; height: 500px; margin: 0; padding: 0; }
}
</style>
EOT;
} else {
$p_heigth = $height;
$style = <<<EOT
<style>
@media screen and (min-width:320px) {
html, body, #container_$id_field {width: 100%; height: $p_heigth; margin: 0; padding: 0; }
}
</style>
EOT;
}
$license = <<<EOT
// Set your licence key before you create chart.
anychart.licenseKey('xxxxxxxx_xxxxxxxxxx_xxxxxxxxx');
// Set logo source.
// You can't customize credits without a license key. See https://www.anychart.com/buy/ to learn more.
var credits = chart.credits();
credits.enabled(false);
credits.logoSrc('');
EOT;
$field_value = <<<EOT
<link REL="stylesheet" href="plugins/controles/anychart/css/anychart-ui.min.css" type="text/css">
$javascript
$language
$theme
$style
<div id="container_$id_field"></div>
<script type="text/javascript">
// window.onload = function() {
anychart.onDocumentReady(function() {
// Format Number
anychart.format.locales.default.numberLocale.zeroFillDecimals = $zeroFillDecimals;
anychart.format.locales.default.numberLocale.decimalsCount = $decimalsCount;
anychart.format.locales.default.numberLocale.groupsSeparator = "$groupsSeparator";
anychart.format.locales.default.numberLocale.decimalPoint = "$decimalPoint";
EOT;
include $include;
// echo $field_value;
return ($field_value);
}
?>
Los parámetros le llegan a los «snippet» a través de variables de sesión.
Modificación realizada el 15/01/2023, mejoras en refresco del panel
En la primera versión, como no existe la posibilidad de refrescar un panel de tipo «snippet», lo que hago, cada vez que cambio la selección de información, es hacer un refresco de la página DashBoard completa.
En la segunda versión he implementado un sistema que me permite refrescar por AJAX los paneles de Snippet, con lo que el refresco ha quedado mucho mejor, al menos, para mi gusto.
Como siempre, si necesitáis cualquier explicación, poneros en contacto conmigo a través de mi email [email protected]
Os dejo los proyectos del ejemplo para que lo podáis descargar y probar en vuestros Windows.

