Veces vista: 220
 Se ha ampliado el artículo para explicar:
Se ha ampliado el artículo para explicar:
- Se ha actualizado el plugin «Select2_ajax» porque tal y como estaba, no se podía dejar sin valor un campo que tuviese aplicado este plugin.
- Se ha creado otro ejemplo, que entiendo es más fácil de entender, ya que el originalmente puesto, por el modelo de datos que utiliza estaba un poco «retorcida» la lógica de funcionamiento y podía generar confusión en su uso.

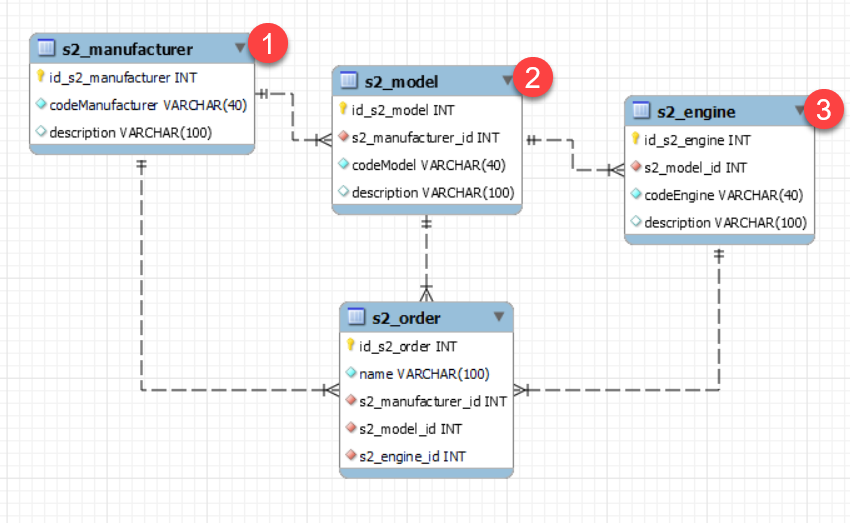
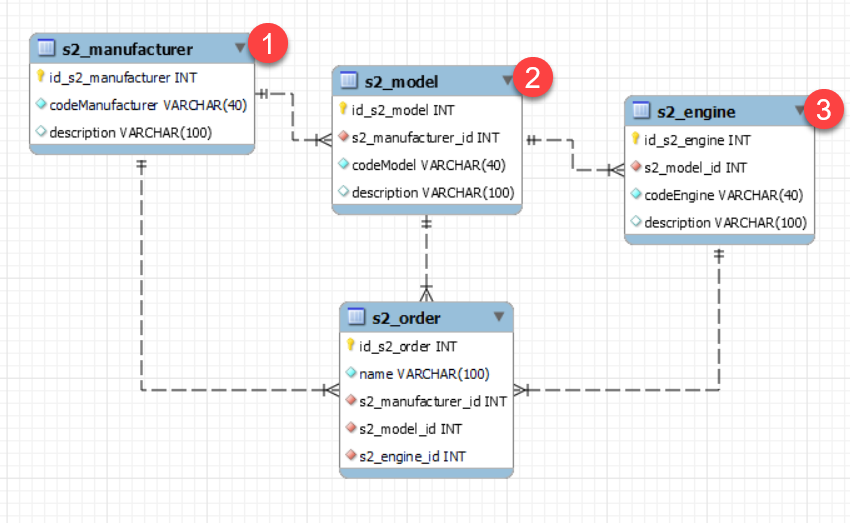
Este es el modelo de datos del nuevo ejemplo llamado «s2_car» y se muestra 3 lookups dependientes.
DEMO: https://fhumanes.com/s2_car/
El código JavaScript de ADD y EDIT es:
var ctrl_s2_manufacturer_id = Runner.getControl(pageid,'s2_manufacturer_id');
var ctrl_s2_model_id = Runner.getControl(pageid,'s2_model_id');
var ctrl_s2_engine_id = Runner.getControl(pageid,'s2_engine_id');
setSession('s2_filter_manufacturer',ctrl_s2_manufacturer_id.getValue(), ctrl_s2_model_id);
ctrl_s2_manufacturer_id.on('change', function() {
console.log("Change Manufacturer");
setSession( 's2_filter_manufacturer',ctrl_s2_manufacturer_id.getValue(), ctrl_s2_model_id);
ctrl_s2_model_id.setValue('');
ctrl_s2_engine_id.setValue('');
clearSelect2(ctrl_s2_model_id);
clearSelect2(ctrl_s2_engine_id);
});
ctrl_s2_model_id.on('change', function() {
console.log("Change Model");
setSession( 's2_filter_model',ctrl_s2_model_id.getValue(), ctrl_s2_engine_id);
ctrl_s2_engine_id.setValue('');
clearSelect2(ctrl_s2_engine_id);
});
ctrl_s2_engine_id.on('change', function() {
console.log("Change Engine");
});
Si deseas acceder al artículo completo, pulsa el siguiente enlace.
 He actualizado el plugin Select2 porque daba un error de JavaScript cuando en el campo Lookup se quedaba sin ningún valor.
He actualizado el plugin Select2 porque daba un error de JavaScript cuando en el campo Lookup se quedaba sin ningún valor.
 Se ha ampliado el artículo para explicar:
Se ha ampliado el artículo para explicar:

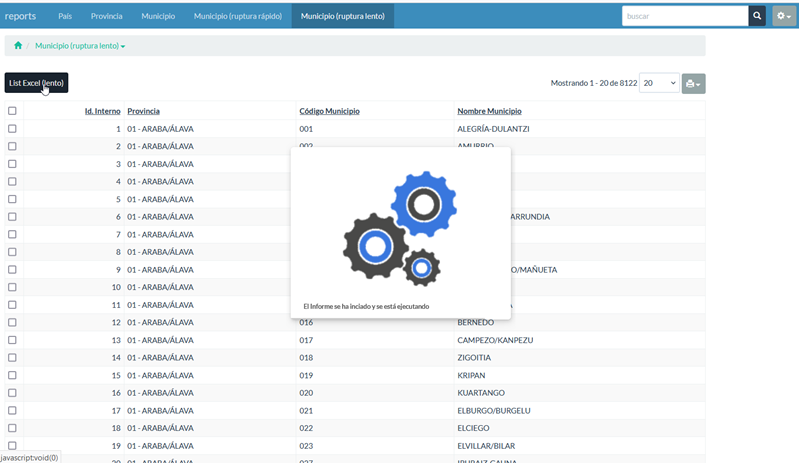
 En esta actualización se ha intentado mejorar la seguridad y la información que se facilita al usuario para indicar que el informe se está elaborando.
En esta actualización se ha intentado mejorar la seguridad y la información que se facilita al usuario para indicar que el informe se está elaborando.