Como habréis observado en el artículo S-003 os mostré las posibilidades de DataGrid y os hablé que estaba revisando las posibilidades de Gantt y eso es lo que he hecho. Al ver todas las posibilidades que ofrece el fabricante SVAR, mi sorpresa ha sido grande y en este artículo lo que vengo a mostrar en los ejemplos, son todas las posibilidades que ofrece de forma gratuita.
Como habréis observado en el artículo S-003 os mostré las posibilidades de DataGrid y os hablé que estaba revisando las posibilidades de Gantt y eso es lo que he hecho. Al ver todas las posibilidades que ofrece el fabricante SVAR, mi sorpresa ha sido grande y en este artículo lo que vengo a mostrar en los ejemplos, son todas las posibilidades que ofrece de forma gratuita.
Como podréis comprobar casi hay soluciones para cualquier necesidad que podamos tener en el desarrollo de una aplicación de gestión.
Objetivo
Preparar los ejemplos que tiene el fabricante para en caso e desarrollos en Svelte 5 y facilitar los ejemplos para que se disponga de código para toda la casuística que se contempla en estos ejemplos.
Os facilito todos los ejemplos, que he codificado con «demo» y termina con el nombre del producto.
DEMOS:

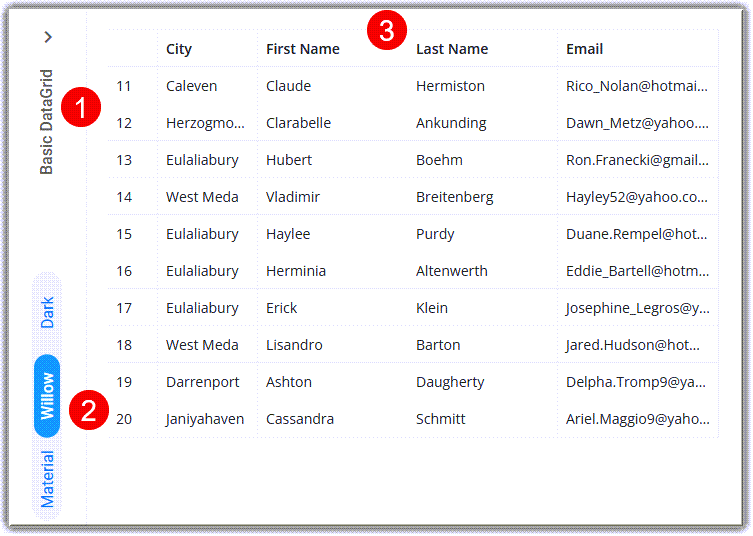
(1) Menú donde vais a poder ver muchas opciones. Se pueden combinar todas ella para obtener la solución que requiere tu aplicación.
(2) Temas que se pueden utilizar directamente. Se pueden definir temas personalizados.
(3) Espacio en donde se muestra el resultado de la selección del punto (1)
Si te interesa este artículo, accede a él en este enlace.