Esta solución, en su versión anterior no se controlaban las validaciones de los campos y resultaba chocante el que apareciera el «Alert» de diálogo y que luego dijera que no había validado los datos y por ello, no había actualizado el registro.
Esta solución, en su versión anterior no se controlaban las validaciones de los campos y resultaba chocante el que apareciera el «Alert» de diálogo y que luego dijera que no había validado los datos y por ello, no había actualizado el registro.
En esta versión se resuelve esto validando uno a uno, los campos del formulario.
El código ha quedado de esta forma:
/* Validation fields */
var fields = ['text1','number1']; // All fields to validate
var validation = true;
let i = 0;
while (i < fields.length) {
var ctrl = Runner.getControl(pageid, fields[i]);
var status = ctrl.validate();
if (status.result == false) {
validation = false;
}
i++;
}
console.log("validation: "+ validation);
if ( validation ) {
Swal.fire({
title: 'Do you want to save the changes?',
showDenyButton: true,
// showCancelButton: true,
confirmButtonText: 'Save',
denyButtonText: "Don't save",
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
Swal.fire('Saved!', '', 'success')
// $('#saveButton7').click();
$('a[id^="saveButton"]').click();
} else {
if (result.isDenied) {
Swal.fire('Changes are not saved', '', 'info')
}
}
})
}
return false
Creo que la solución, así, queda más consistente y válida.
Si deseas leer todo el artículo, sigue este link.

 En el foro de Xlinesoft un desarrollador preguntó cómo se podría realizar traducciones, de forma automática, de contenidos de una base de datos.
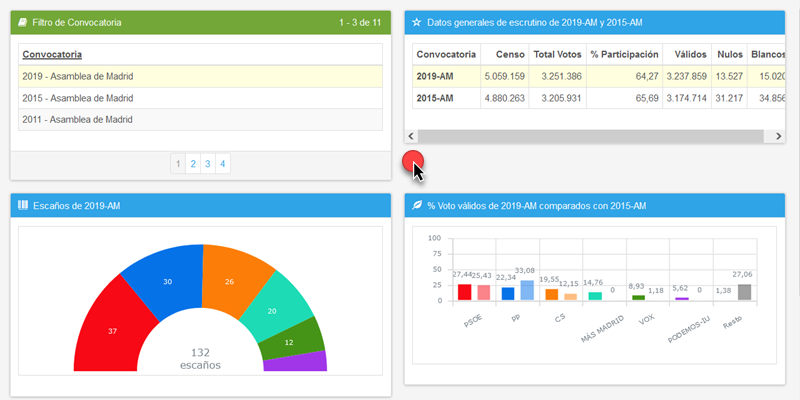
En el foro de Xlinesoft un desarrollador preguntó cómo se podría realizar traducciones, de forma automática, de contenidos de una base de datos. Con este sistema de «inyección de contenidos» de los desarrollos hecho en PHPRunner 10.91, lo que queda francamente bien, son las páginas del tipo «DashBoard» porque todas ellas utiliza Ajax para refrescar los paneles.
Con este sistema de «inyección de contenidos» de los desarrollos hecho en PHPRunner 10.91, lo que queda francamente bien, son las páginas del tipo «DashBoard» porque todas ellas utiliza Ajax para refrescar los paneles.