Con la guía 59, de conversión de HTML a documento Word he estado evaluando qué editores de HTML funcionaban mejor (generaban código HTML mejor para el conversor) y vi que el editor TinyMCE que trae PHPRunner era el que mejor HTML generaba para la conversión.
Con la guía 59, de conversión de HTML a documento Word he estado evaluando qué editores de HTML funcionaban mejor (generaban código HTML mejor para el conversor) y vi que el editor TinyMCE que trae PHPRunner era el que mejor HTML generaba para la conversión.
La versión que trae PHPRunner es la 5.6.22 y la última de este producto en internet es la 6.4.2. El HTML de la 5.6.22 es más antiguo pero es el que mejor se comporta en la conversión por lo que me puse a ver cómo podía personalizar el producto para ajustarlo a mis necesidades.
Objetivo
Cómo podemos personalizar el editor TinyMCE que trae PHPRunner.
Solución Técnica
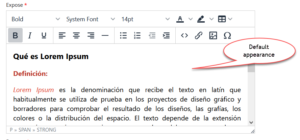
Apariencia por defecto:
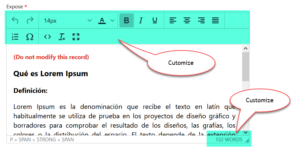
He ajustado la barra de herramientas y funcionalidad a los aspecto que me interesaban para guía de conversión de HTML a Word.
La documentación de TinyMCE la puedes localizar en internet en https://www.tiny.cloud/docs/
En PHPRunner la configuración está en el directorio «C:\Program Files\PHPRunner10.7\source\include\common\runnerJS\editControls\RteControl.js«, en este caso corresponde a la instalación de PHPRunner versión 10.7.
Lo que os propongo es la modificación de los fuentes del producto, por lo que una vez que se aplique el cambio, este cambio se aplicará a todos los desarrollos que hagamos con esta versión de PHPRunner.
Los cambios que he realizado son:
Como podéis apreciar, he comentado la información original y además, he puesto los plugins y toolbar que necesitaba para el desarrollo.
tinymce.init({
selector: "#" + this.valContId,
menubar: false,
branding: false,
setup: function( editor ) {
ctrl.editor = editor;
editor.on('init', function( e ) {
ctrl.setDefaultValue();
ctrl.initCustomEvents();
});
},
/*
plugins: 'lists code link image charmap hr table',
*/
plugins: 'lists code charmap wordcount fullscreen',
height: $("#" + this.valContId).height(),
/* FHP */
toolbar: [ 'undo redo | fontsizeselect forecolor |'+
'bold italic underline | alignleft aligncenter alignright alignjustify | ' +
' numlist charmap | code removeformat fullscreen'],
/*
toolbar: [ 'styleselect fontselect fontsizeselect forecolor backcolor table',
'bold italic underline | alignleft aligncenter alignright hr | ' +
' bullist numlist outdent indent | code link image charmap '],
*/
/*inline: ctrl.isInline,*/
});
Espero que os guste este tema y para cualquier duda, contactar a través del email: [email protected]