Cuando estás empezando con unos nuevos componentes, tan amplios como los de SVAR , puedes estar aprendiendo nuevas cosas más de un mes, y modificando cualquier ejercicio que hayas iniciado en ese proceso de aprendizaje.
Cuando estás empezando con unos nuevos componentes, tan amplios como los de SVAR , puedes estar aprendiendo nuevas cosas más de un mes, y modificando cualquier ejercicio que hayas iniciado en ese proceso de aprendizaje.
Este artículo es la última modificación que voy a presentaros y es la solución recomendada, para que la utilicéis de modelo. Esto no significa que las versiones anteriores no sirvan, que yo creo que para aprender , al ser más simples, son más sencillas para aprender cómo se utilizan los componentes de SVAR. Pero esta versión es la mejor si la tabla de datos que estás utilizando tiene algún aspecto de complejidad, además que explica nuevas funcionalidades de estos componentes.
Objetivo
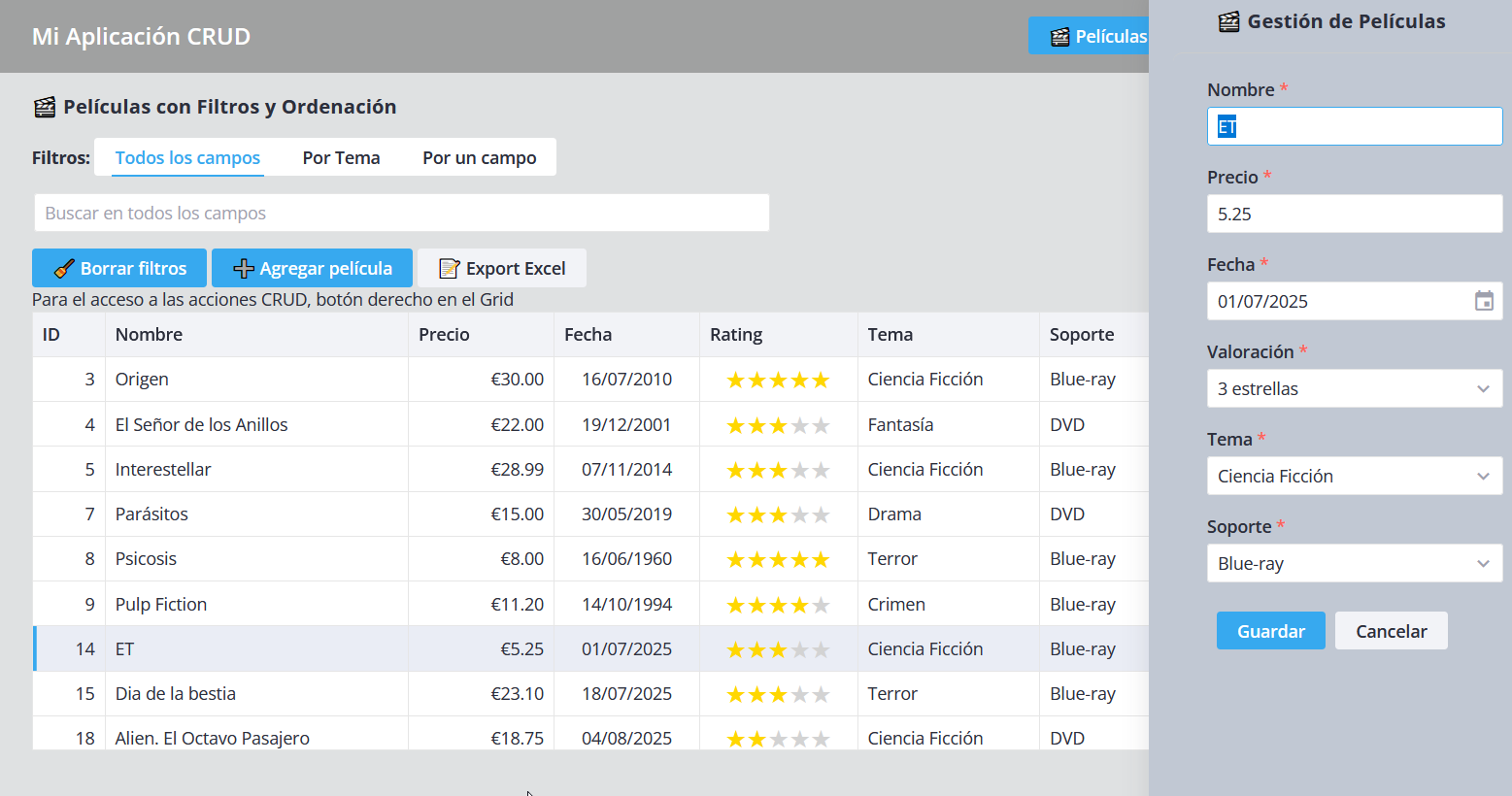
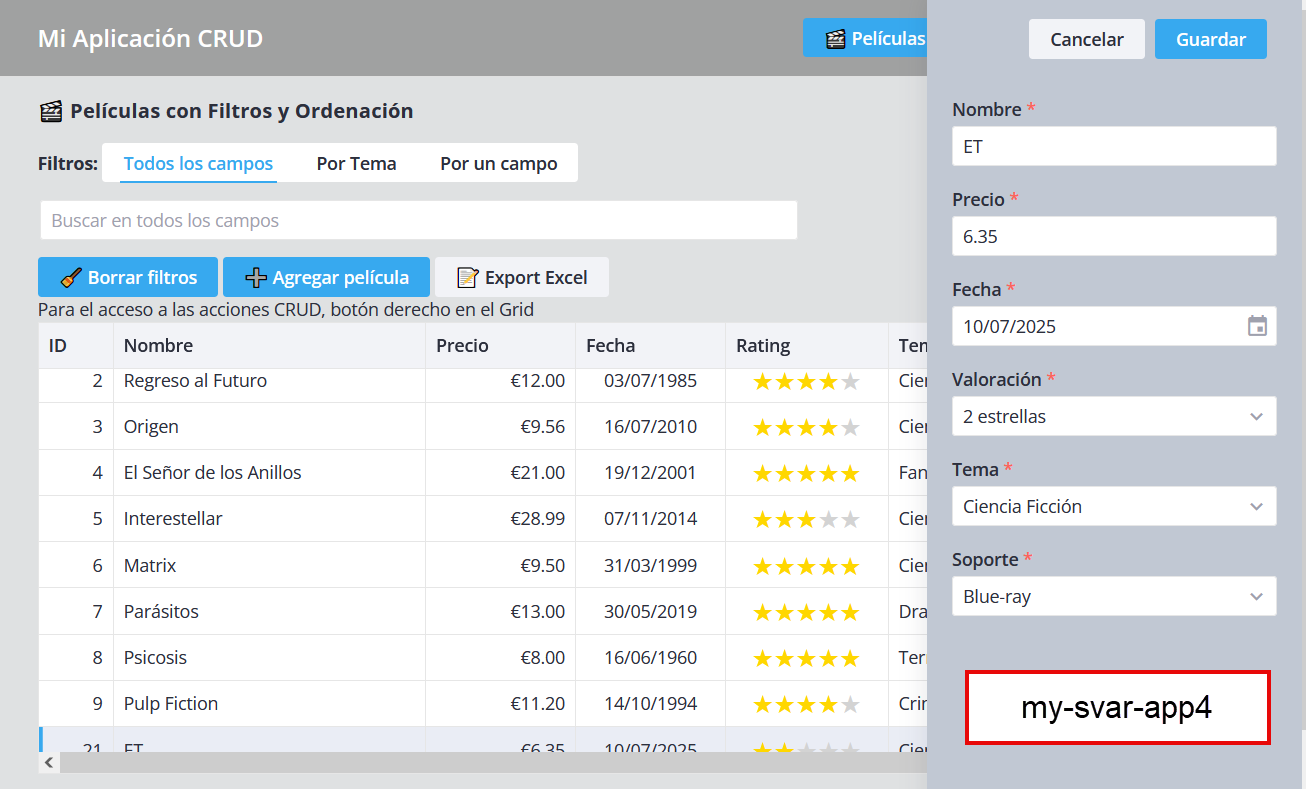
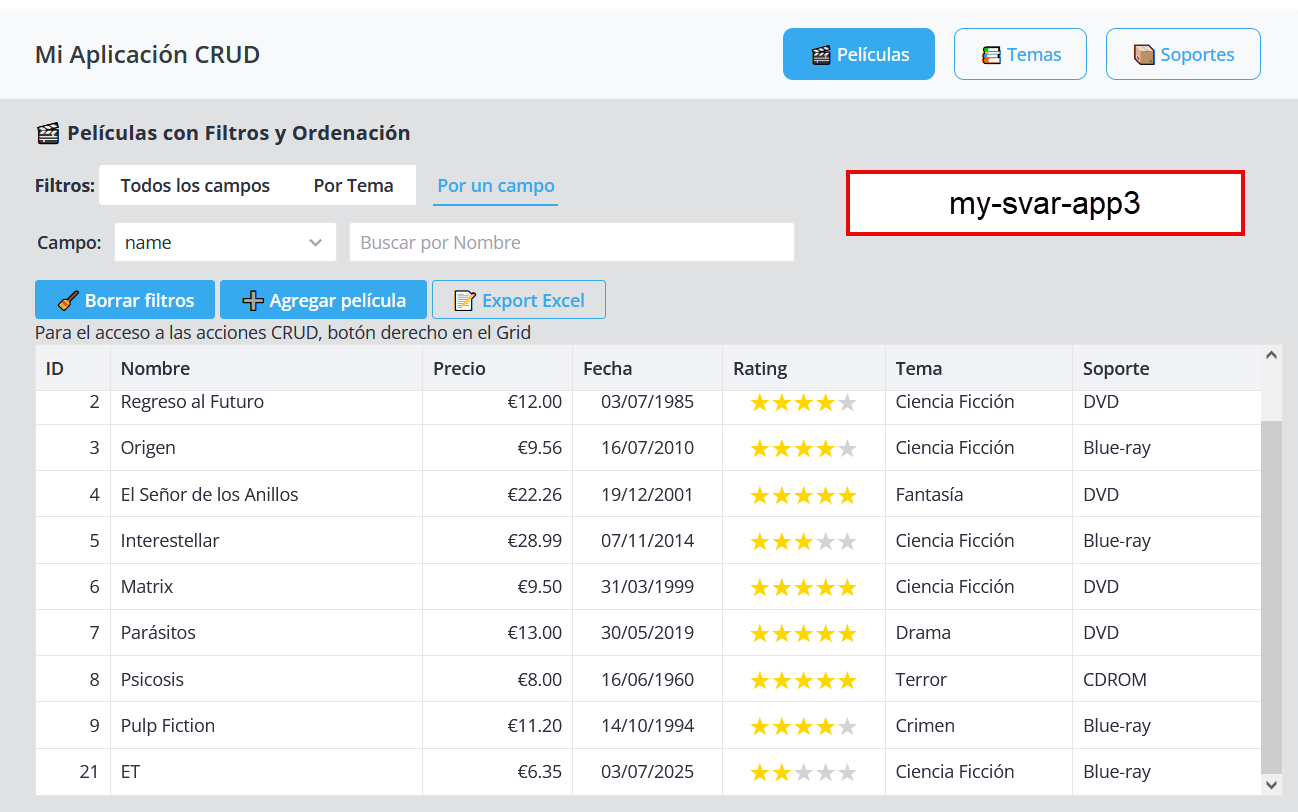
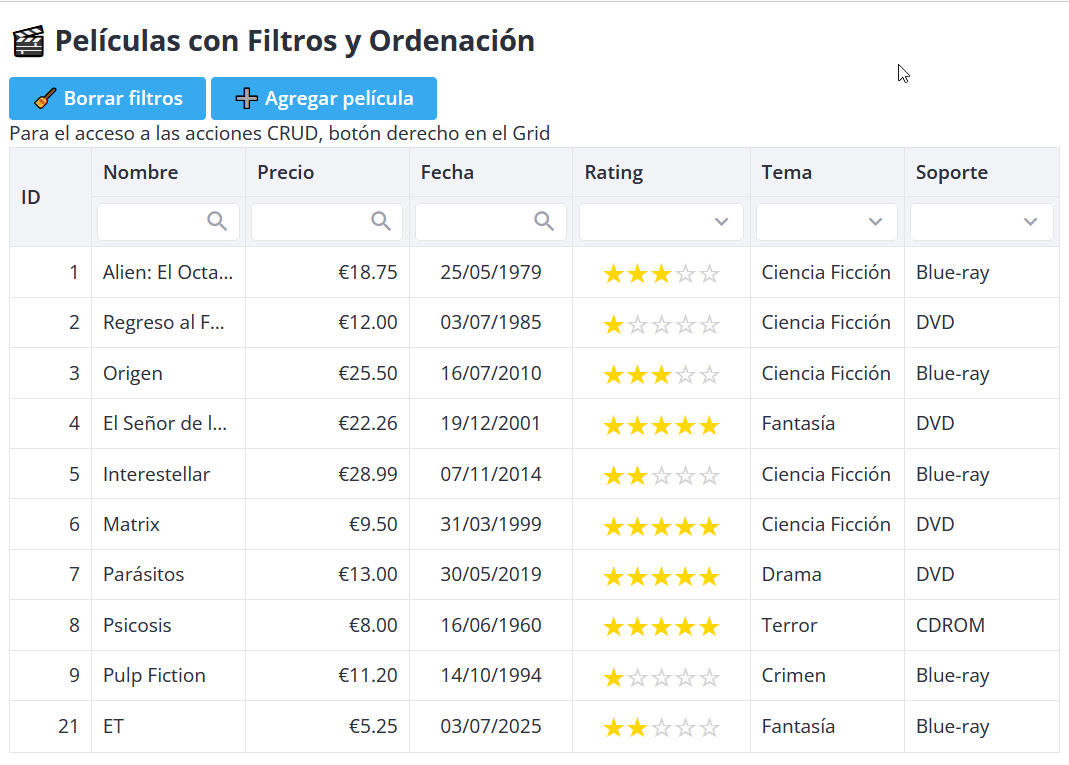
Utilizar los componentes de SVAR para el ejemplo de la gestión de las Películas, pero mejorando las validaciones de las opciones ADD y EDIT, así como cambiar los botones al pie de la ventana de actualización de los datos.
Otro aspecto importante, para mejorar la lectura del código, es separar la gestión del GRID y la de FORMS de registros, para que sea muy sencillo hacer formularios todo lo complejos que se requieran.
DEMO: https://fhumanes.com/my-svar-app5/
Si estas interesado en este tema, sigue leyendo el artículo en este enlace.