Disponer de una solución de «data-Calendar», es decir, poder representar datos en un calendario es básico en casi todos los desarrollo, dado que mucha de nuestras informaciones están asociadas a una echa.
Disponer de una solución de «data-Calendar», es decir, poder representar datos en un calendario es básico en casi todos los desarrollo, dado que mucha de nuestras informaciones están asociadas a una echa.
La solución «histórica» de Open Source es FullCalendar que es la que hemos utilizado en PHPRunner en mis ejemplos y en los Templates de XlineSoft.
Este producto, también, ha creado una «saga» de seguidores y de creadores de solución similar en diversas plataformas.
Objetivo
Disponer de solución para incorporar FullCalendar en plataforma Svelte 5 y disponer de una alternativa nativa de Svelte, que disponga de la funcionalidad de FullCalendar (svelte-calendar).
DEMOS:
- FullCalendar: https://fhumanes.com/svelte-fullcalendar/
- Svelte-Calendar: https://fhumanes.com/svelte-calendar/
Estos ejemplos simples los he hecho son la IA Gemini. Me ha costado mucho llegar a ellos, porque en esta sesión Gemini nada más que hacía deducir erróneamente los parámetros de configuración por más información de la documentación que le facilitaba, no era capaz de interpretar adecuadamente los contenidos de los manuales.
Si te interesa este tema y deseas acceder a los fuentes, lee el artículo completo en este enlace.



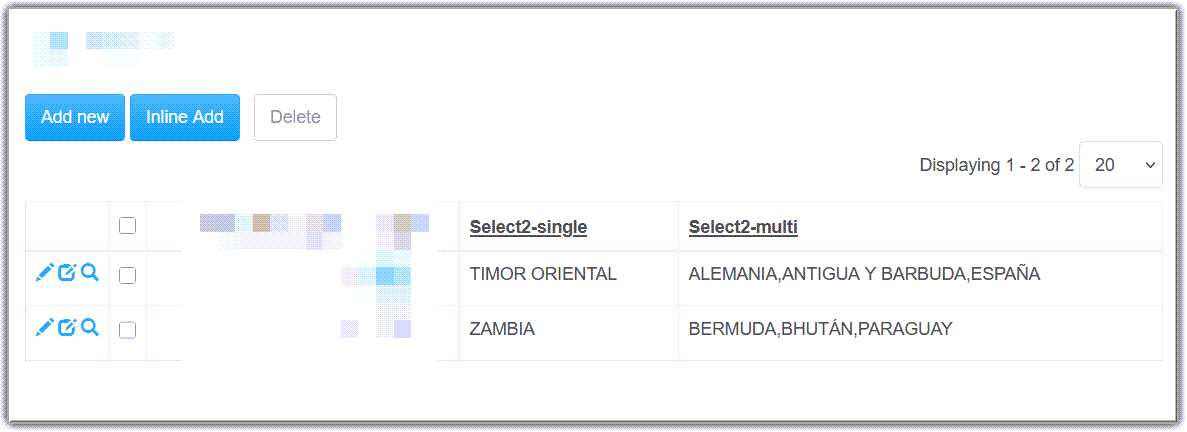
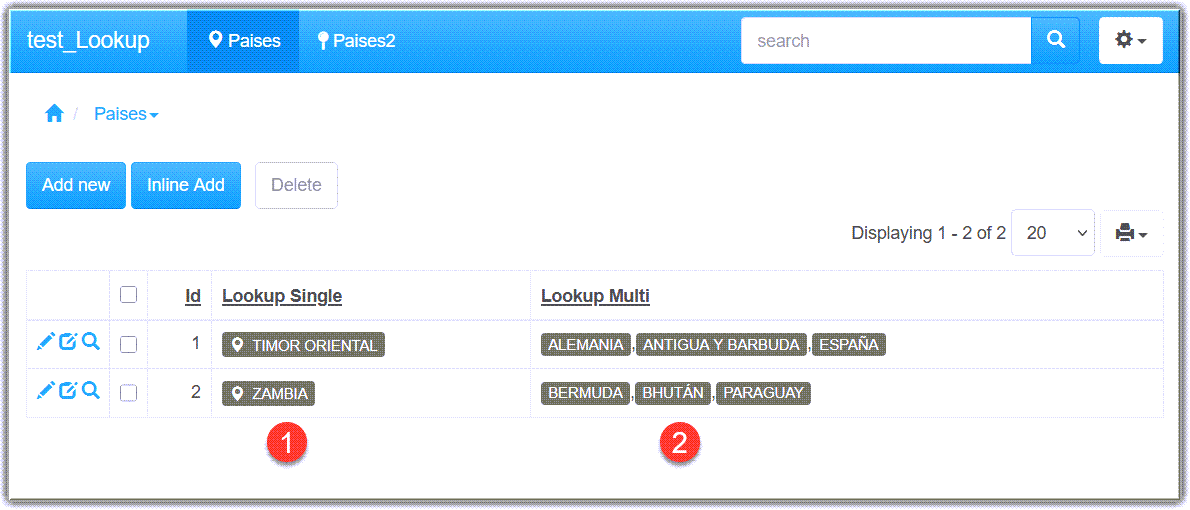
 En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.
En los casos en que en la presentación de la información de una tabla cambiamos un «id» por un «nombre o clave», en la visualización vemos un texto que normalmente es simple pero suficiente. Cuando en vez de tener un sólo valor en el campo tenemos múltiples valores, la presentación de esos textos, uno detrás de otro, separados por una coma, normalmente es insuficiente.