Veces vista: 124

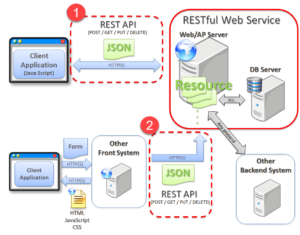
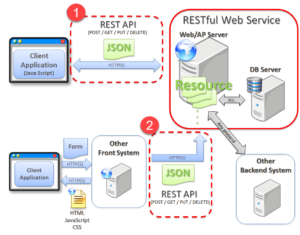
En esta imagen se reflejan los principales usos de los servicios REST. Como podéis comprobar hay 2 formas de usarlos.
(1).- Es la forma más habitual. Las aplicaciones APP (Android e IOS) consumen los datos y objetos de negocios que le ofrecen los servidores de las empresas. También, los navegadores (Chrome, Firefox, MS Edge, Opera, etc.) son cliente de estos servicios, utilizando estos desde el lenguaje de javascript.
(2).- Esta es la forma que utiliza PHPRunner. En este caso es una aplicación del servidor (PHP) quién utiliza los servicios para después presentar los datos en un navegador.
¿Qué tiene el ejemplo?
La aplicación lo que quiere mostrar es un ejemplo completo que muestre las funcionalidades nuevas que incorpora la versión 10.4, ahí es donde más me extenderé, para que pueda servir de ayuda a aquellos de vosotros que deseéis probar estas funcionalidades.
También, y como complemento, os mostraré que podemos acceder a estos datos y mostrarlos en tablas “temporales” y podréis apreciar que todo funciona muy rápido. Esta funcionalidad también puede ser importante porque no requiere de la versión 10.4 y se puede utilizar desde cualquier versión de PHPRunner.
Si deseas completar la información vé el artículo completo.
 Revisando librerías de javascript vi que existía unas librerías muy utilizadas, open source (no hay que licenciar) y que se ajustaba a los estilos de bootstrap, que es lo que utilizamos en PHPRunner.
Revisando librerías de javascript vi que existía unas librerías muy utilizadas, open source (no hay que licenciar) y que se ajustaba a los estilos de bootstrap, que es lo que utilizamos en PHPRunner.

 Llevamos unos 3 años (al menos en España) donde las empresas están trabajando en gestión de las API’s y en concreto de que todos los sistemas ofrezcan RESTfull API para que las aplicaciones de tipo web o móbiles, se desarrollen de forma rápida y consistentes, dejando el control de los acceso y los objetos de negocio a las aplicaciones que corren el los Server corporativos.
Llevamos unos 3 años (al menos en España) donde las empresas están trabajando en gestión de las API’s y en concreto de que todos los sistemas ofrezcan RESTfull API para que las aplicaciones de tipo web o móbiles, se desarrollen de forma rápida y consistentes, dejando el control de los acceso y los objetos de negocio a las aplicaciones que corren el los Server corporativos. He unificado todos los ejemplos que tenía de crear documento de factura Word, Excel y PDF y además he añadido el envío de un email con la factura en PDF.
He unificado todos los ejemplos que tenía de crear documento de factura Word, Excel y PDF y además he añadido el envío de un email con la factura en PDF.